Virtual Career Fair
This is a wireframe design I made for an interview. The prompt is to make a virtual career fair desktop application for Harbardz University, replacing the physical career fair. The focus of this design is accessibility, ease of use, and replicating the real offline career fair experience.
Because I want to recreate the real world career fair experience digitally, I aimed to prioritize connection and networking between students and employers. I imagined a system where employers will hold zoom meetings with interested students throughout the day, where they get to talk one to one with each student. I want to keep details on each student at a minimum on the site, that way the students get to introduce themselves to the employers in their own ways. In my design, the tool only displays each student’s year, major, and resumé. It also provides additional information such as veteran status and visa status.
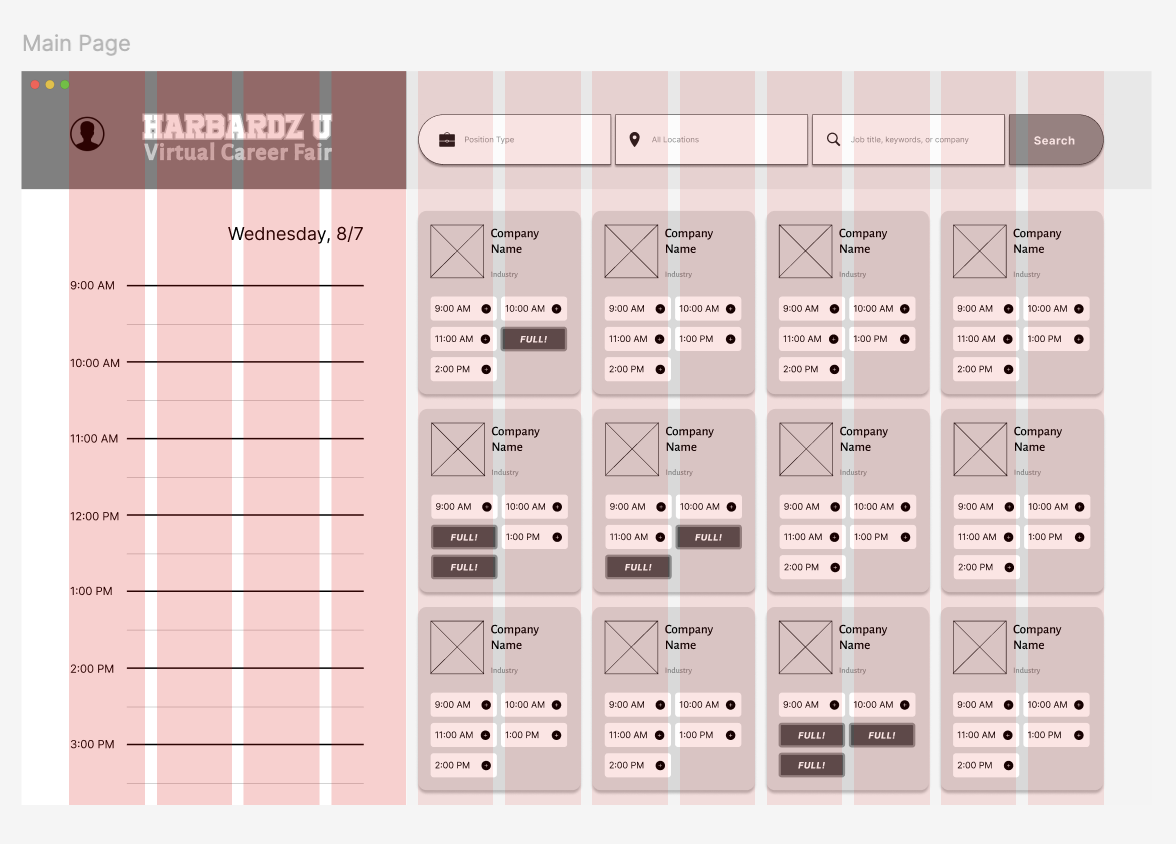
The main page mimics walking around a real career fair and stopping at tables. Students can look at each employer’s “table”, learn a bit about them, and decide to join one of their meetings. The schedule of the day is displayed on the left hand side, for easy access.
Students can check out employers’ “tables” and add meetings to their dayplanner.
The search bar at the top allows students to do faceted search for employers based on position type, location, and position. Different from career websites, my design allows students to add unlimited number of location options to one search.
The profile section allows students to display their resumé, as well as other links if they choose. Apart from their name and profile photo, the students’ year, major, work status, visa status, and veteran status is also displayed.
My Process
My Process
IDEATION
I knew early on that I wanted to make flippable cards for “tables” for employers and that I wanted a dayplanner that is easily accessible from the main page.
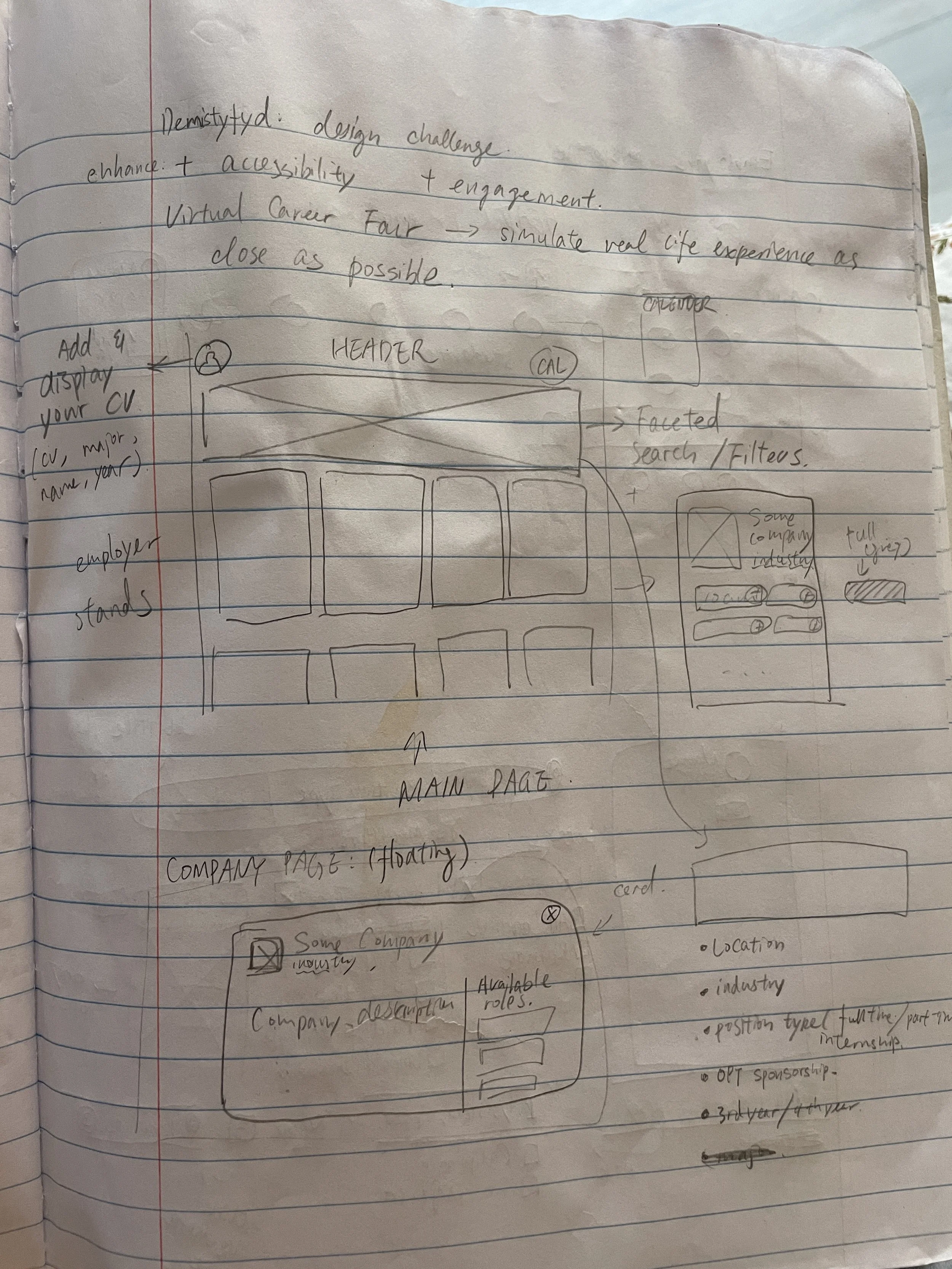
My draft of the application was in the format of a website. From my experience, college virtual career fairs are usually a website, for the ease of access and sharing. With this draft, I solidified which sections I wanted for the application, and how the “tables” and the search bar should behave.
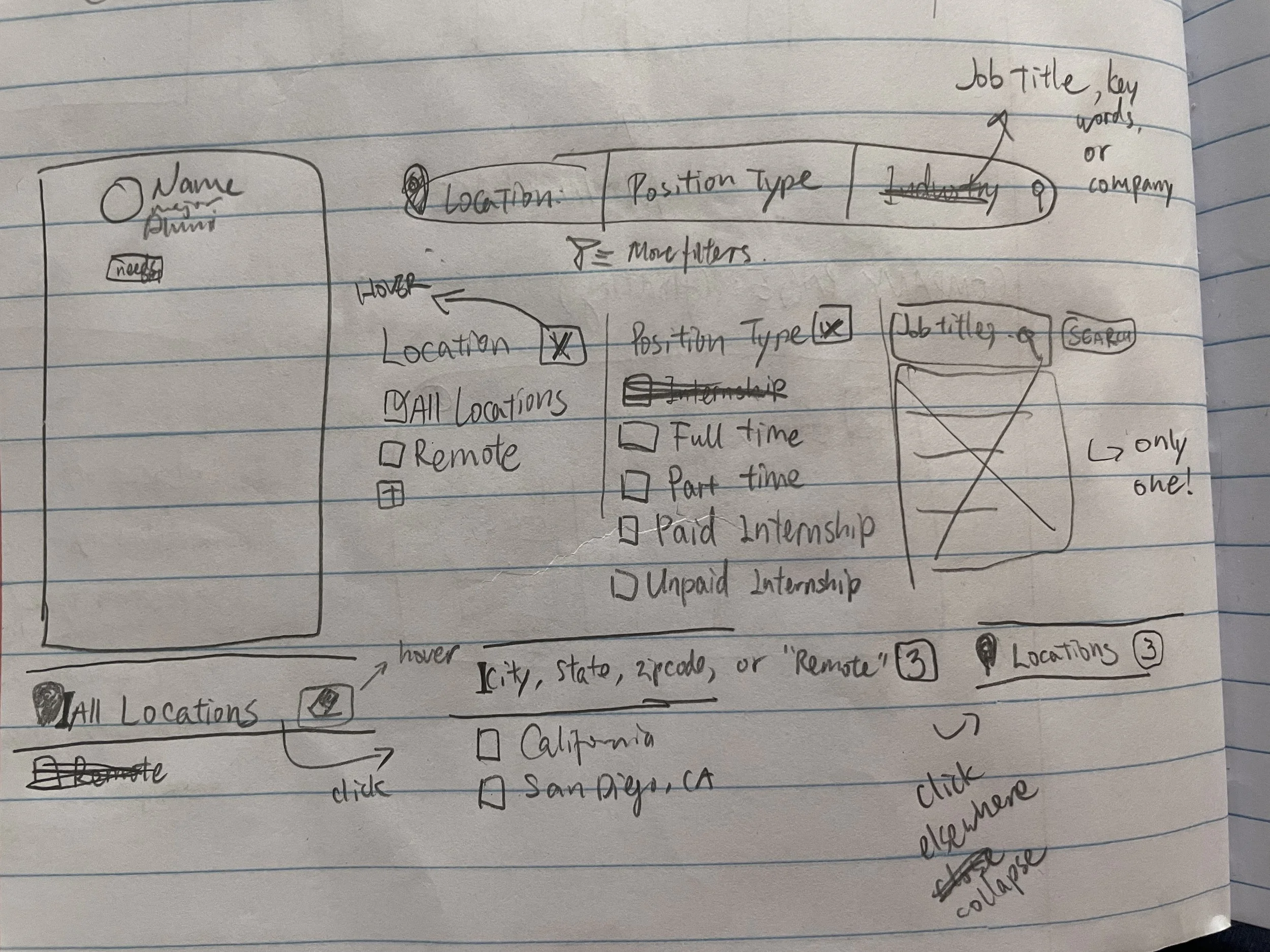
My sketches while I was trying to figure out the logic of the search bar.
Some initial sketches. I made the career fair in a website format first.
The exact behavior of each cell of the search bar.
ITERATION
I built the website design in Figma as a wireframe. I tweaked some details on the way, such as an addition of a banner section where the school can display banners, and some elements that did not make it into the final application, such as the “About me” section of the students’ profiles.
Figma design of the virtual career fair website.
Video demonstration of the initial website wireframe.
WIREFRAME
After looking at some examples of desktop applications and some time away from the design, I gained some insight to modifying my website design to a desktop application.
Figma design of the final wireframe.
Desktop application wireframe with grids.