A Round Entertainment is the developer of Joopi, a commercial dating app aiming at connecting people without labels.
I worked on Joopi as an UI/UX designer and design team lead throughout it’s pre-release phase. I maintained our design system, managed our team and assigned team members tasks, communicated proactively with other departments and managers, built pages, user flows, and created components for the screens.
Tools Used


Figma
Notion

Photoshop
Procreate

Squarespace
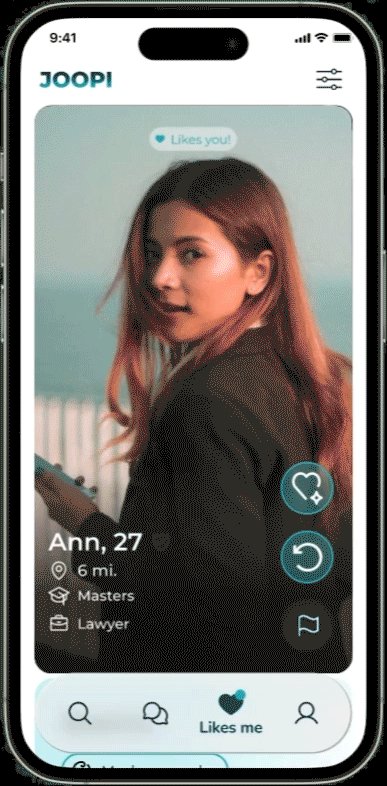
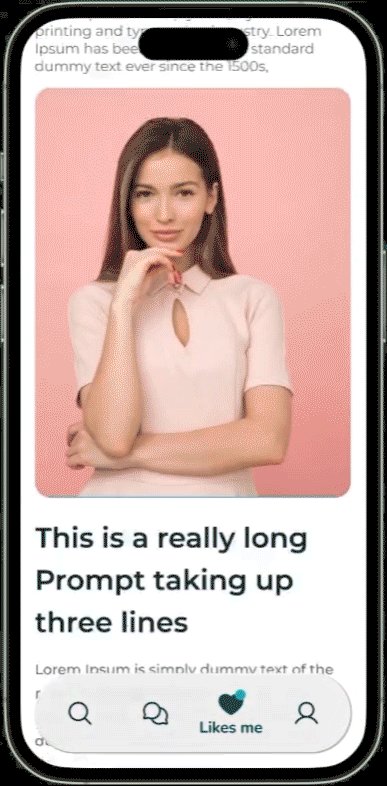
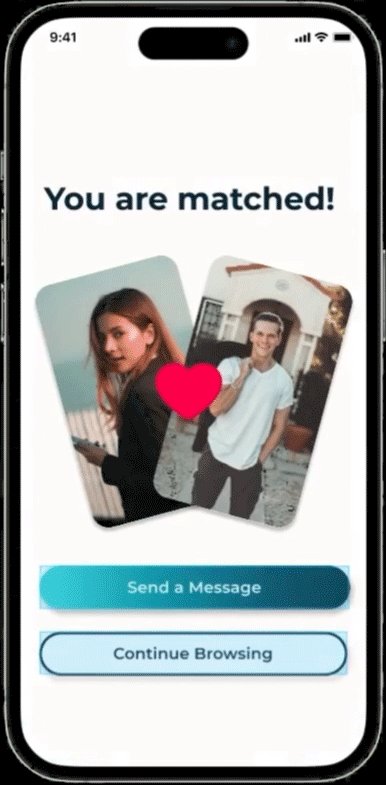
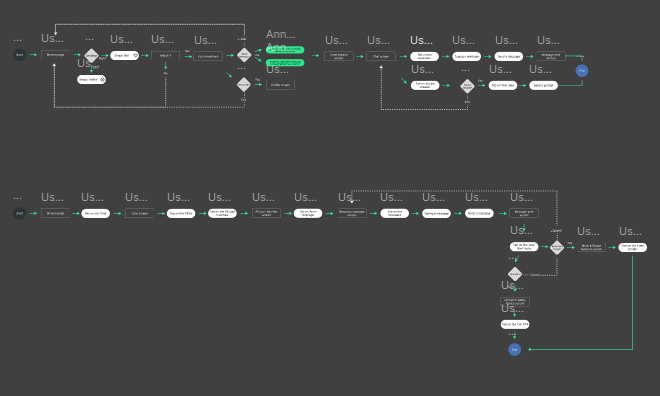
Matching Flow
Users can scroll vertically to browse the profile of the potential match, or swipe left or right to match or pass them.
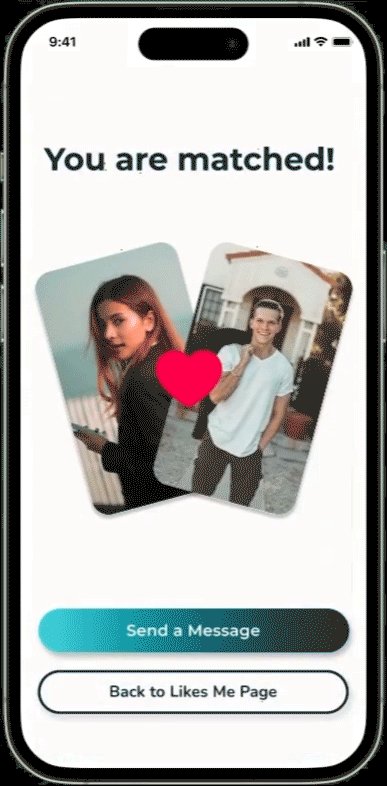
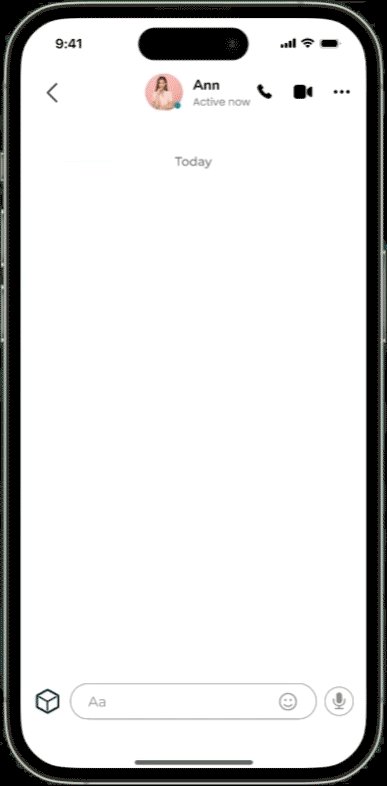
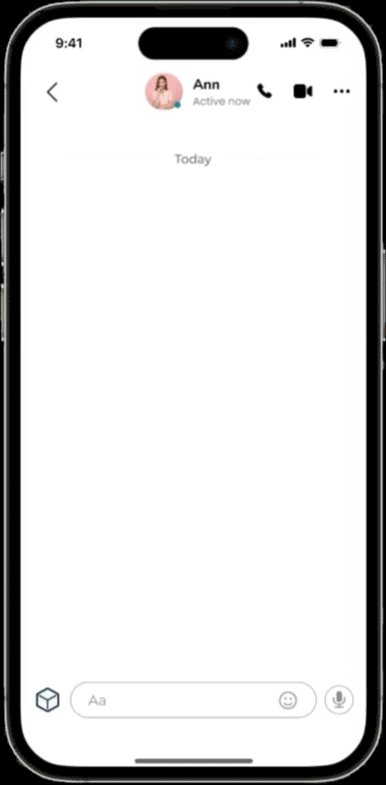
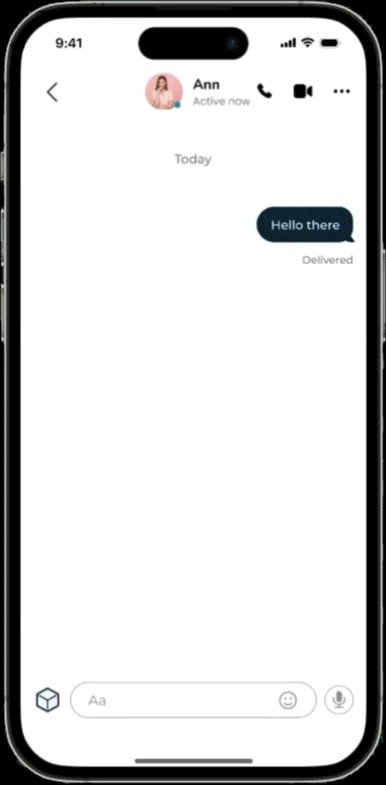
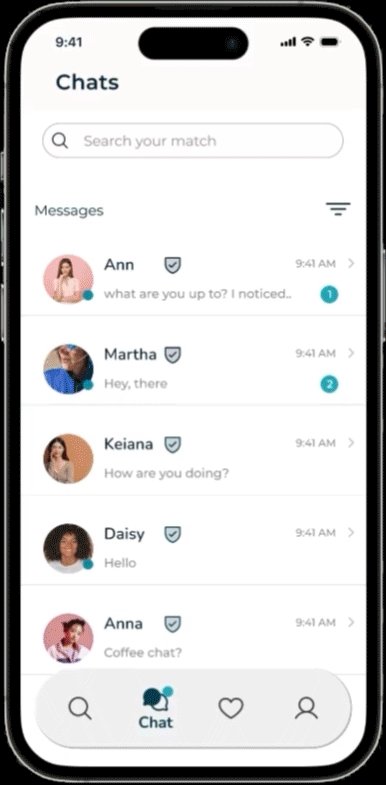
Chat Flow
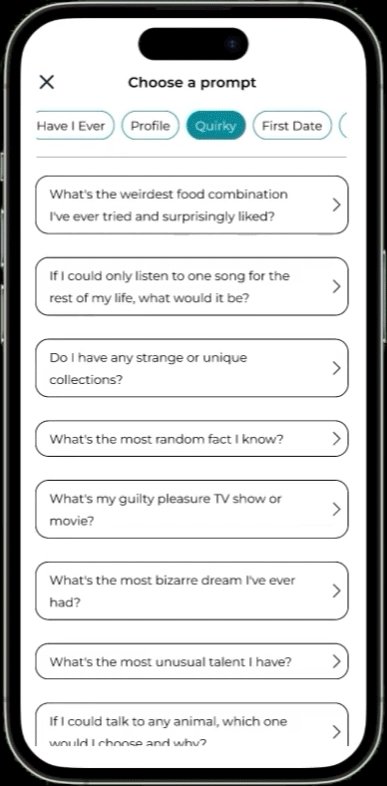
When the user does match with someone, they can start chatting. When entering the chat flow for the first time, the app organically shows them that they can use a conversation starter to break the ice.
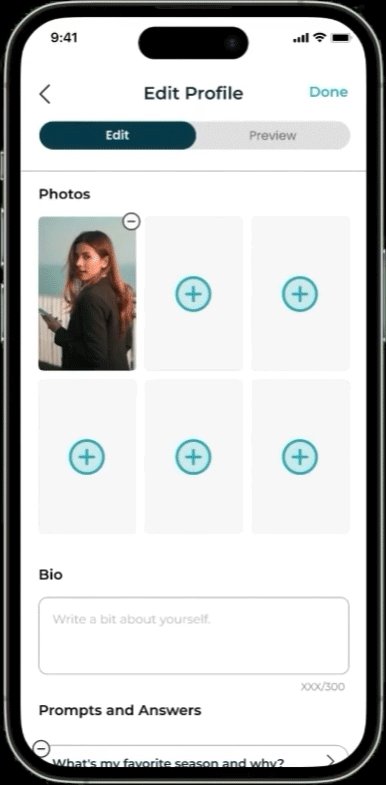
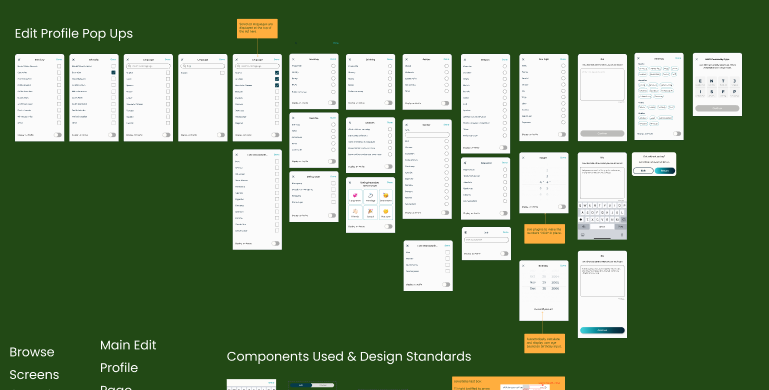
Edit Profile Flow part. 1
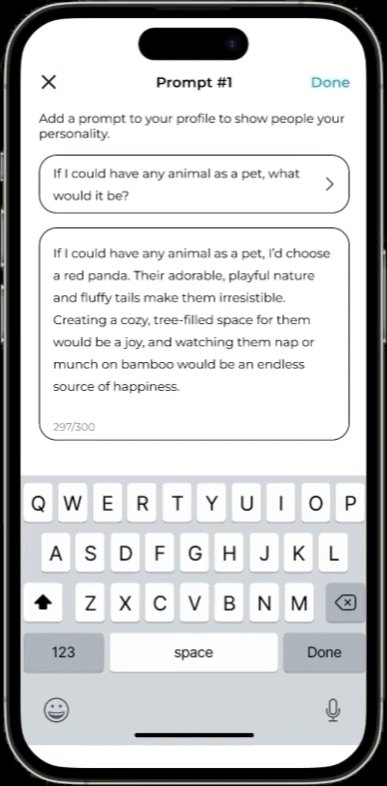
In this page, users can complete their information to help others learn more about them. Profile elements are organized via their relative importance on the platform. Photos, bio, and “prompt + answer” are at the top.
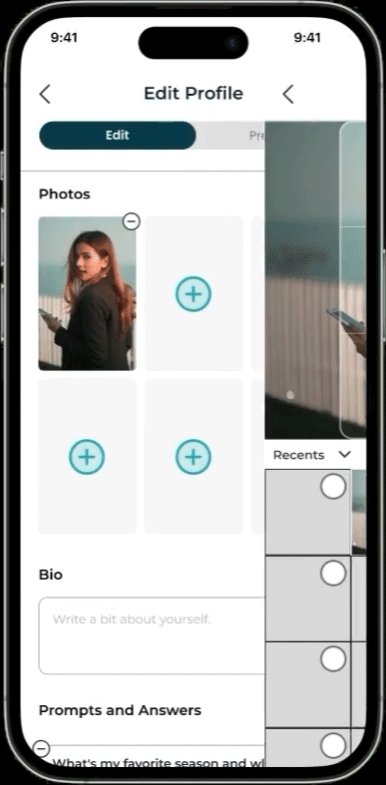
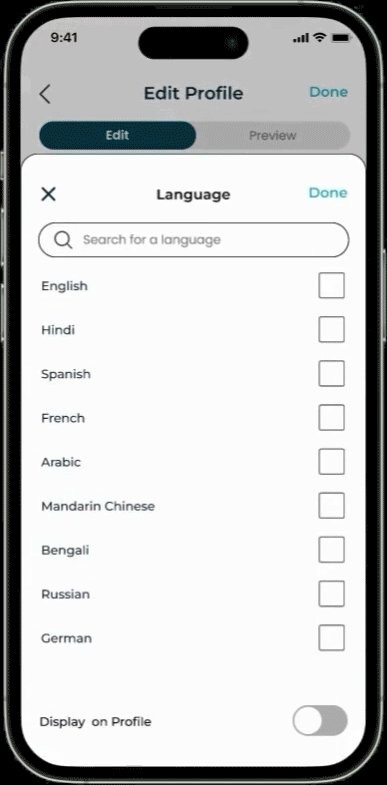
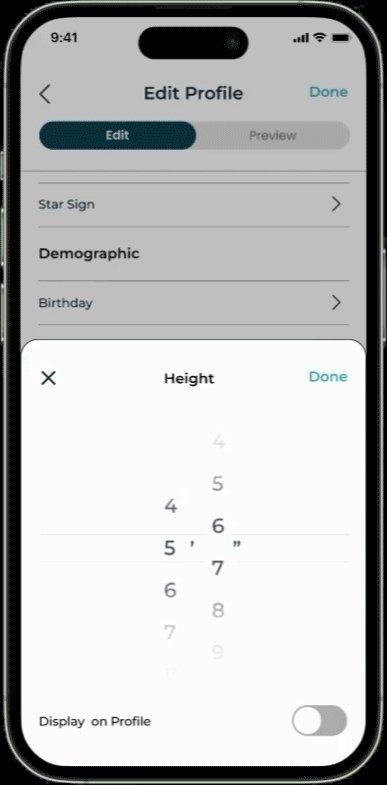
Edit Profile Flow part. 2
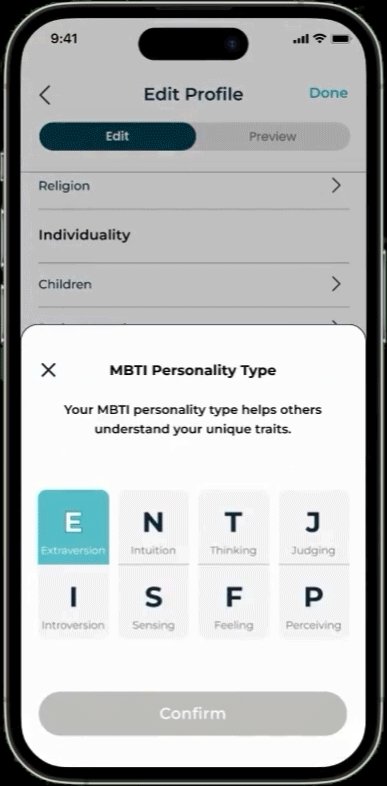
I designed a variety of pop up cards that best fit the information they are inputting.
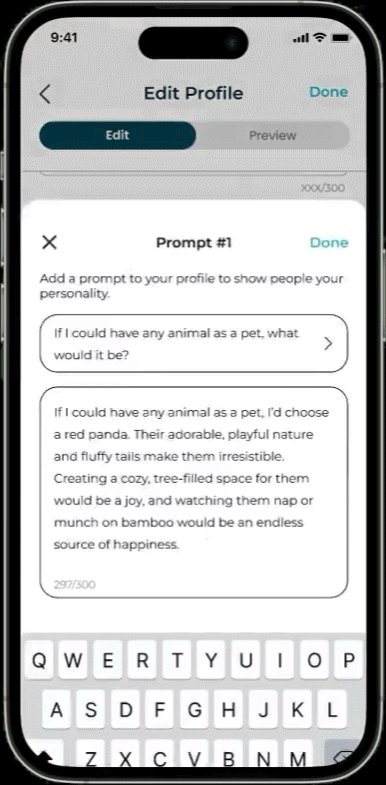
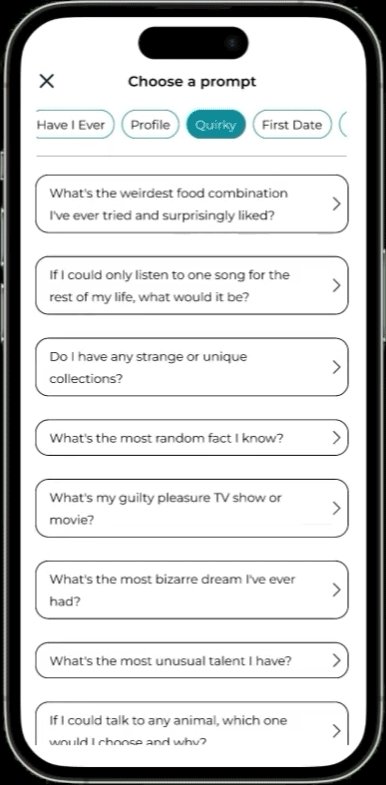
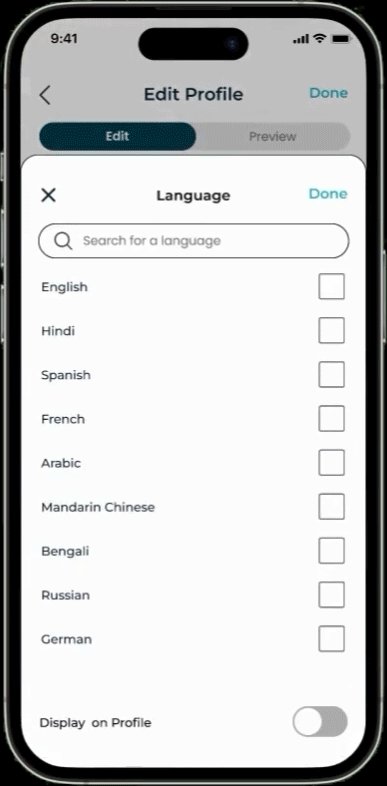
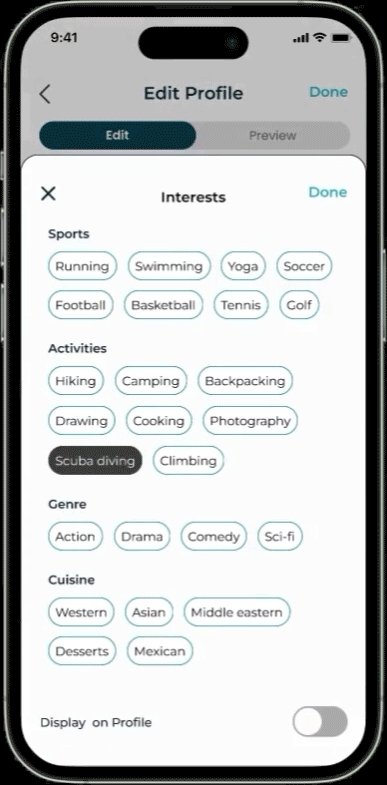
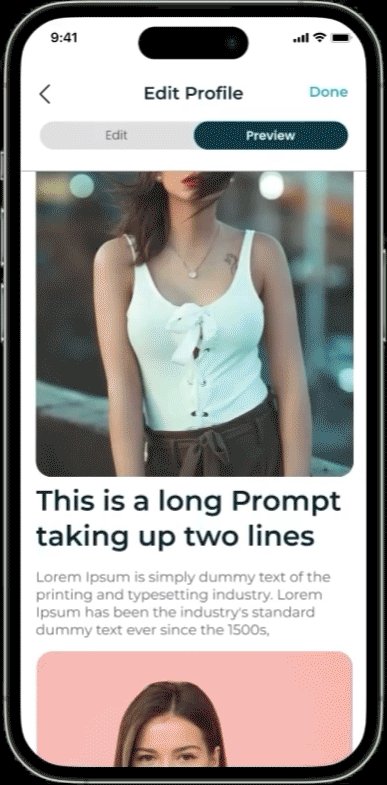
Edit Profile Flow part. 3
More unique pop-up cards for entering different types of information.
The user can also preview how their profile will appear to others in the same screen.
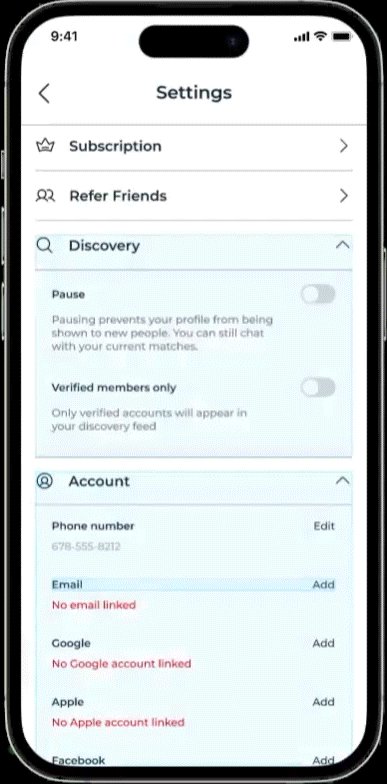
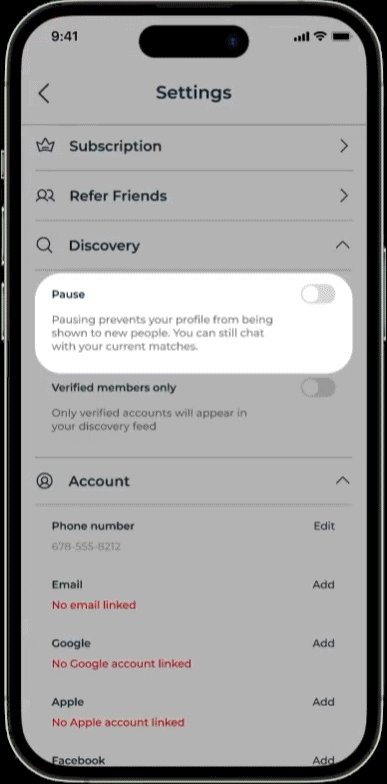
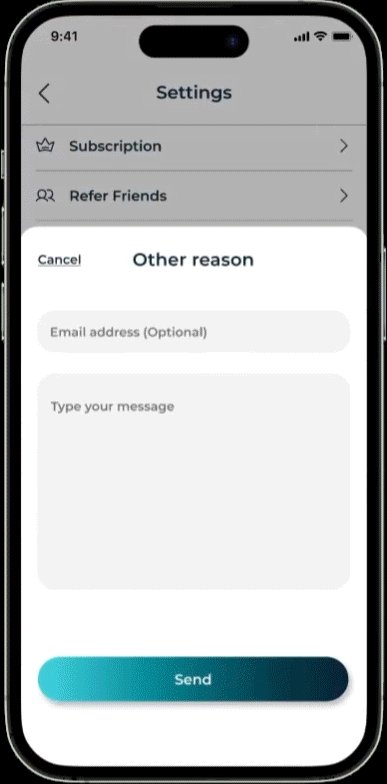
Delete Account Flow
This flow organically prompts the user to pause their account instead of deleting. This improves user retention. When the user does decide to delete their account, they can tell us the reason for their departure, helping us improve our product.
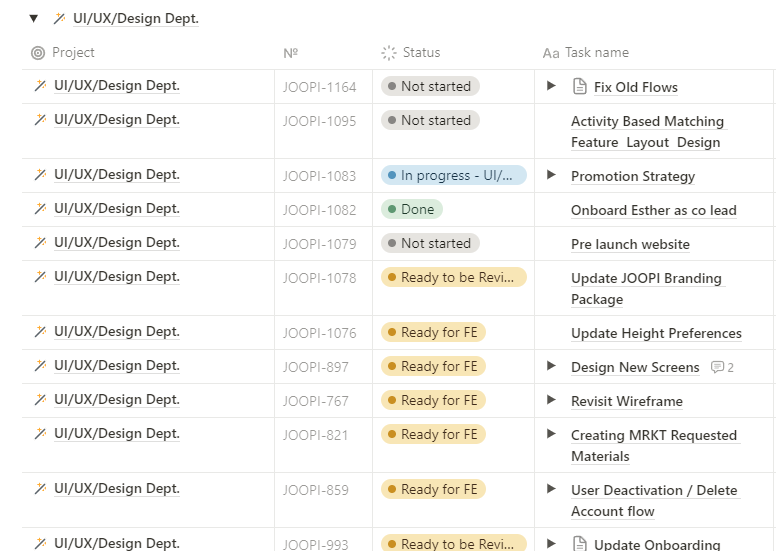
My Contributions
As team lead, I break down OKR objectives into tasks. I manage our timeline and assign tasks to team members on Notion.