Chatterbox
Chatterbox is a project I was involved in where the goal is to explore new interactions. Chatterbox takes traditional chatting and messaging, and adds a new dimension to it. With the inclusion of a “board space”, users can organically organize their ideas with multi-media tools, while interacting and cooperating with their friends. The timeline feature means that users can go back to the traditional chronological, linear way of communication with the click of a button. I was involved heavily with the ideation and design of the Chatterbox, I think this project reflects my design philosophy.
The board space allows the users to “plop” their media and messages on a board without the limitations of traditional messaging apps.
The topic space uses AI to automatically group elements together according to content, approximation, and time. It helps users organize their conversations.
The timeline space offers a traditional chronological view of the user’s conversations when things get too messy. It is a complete feature rich chatting app in and of itself.
My Contributions
My Contributions
IDEATION
We knew that we wanted to create an novel way of interacting with machines for this project, but the exact direction wasn’t always clear.
I spearheaded ideation with my teammates, setting up meetings and brainstorm sessions. Our group had close to a dozen different ideas before we finally decided on messaging and communication.
For this project, ideation includes making mock-ups for the UI, designing the gestures and affordances, and creating metaphors and operational logic.
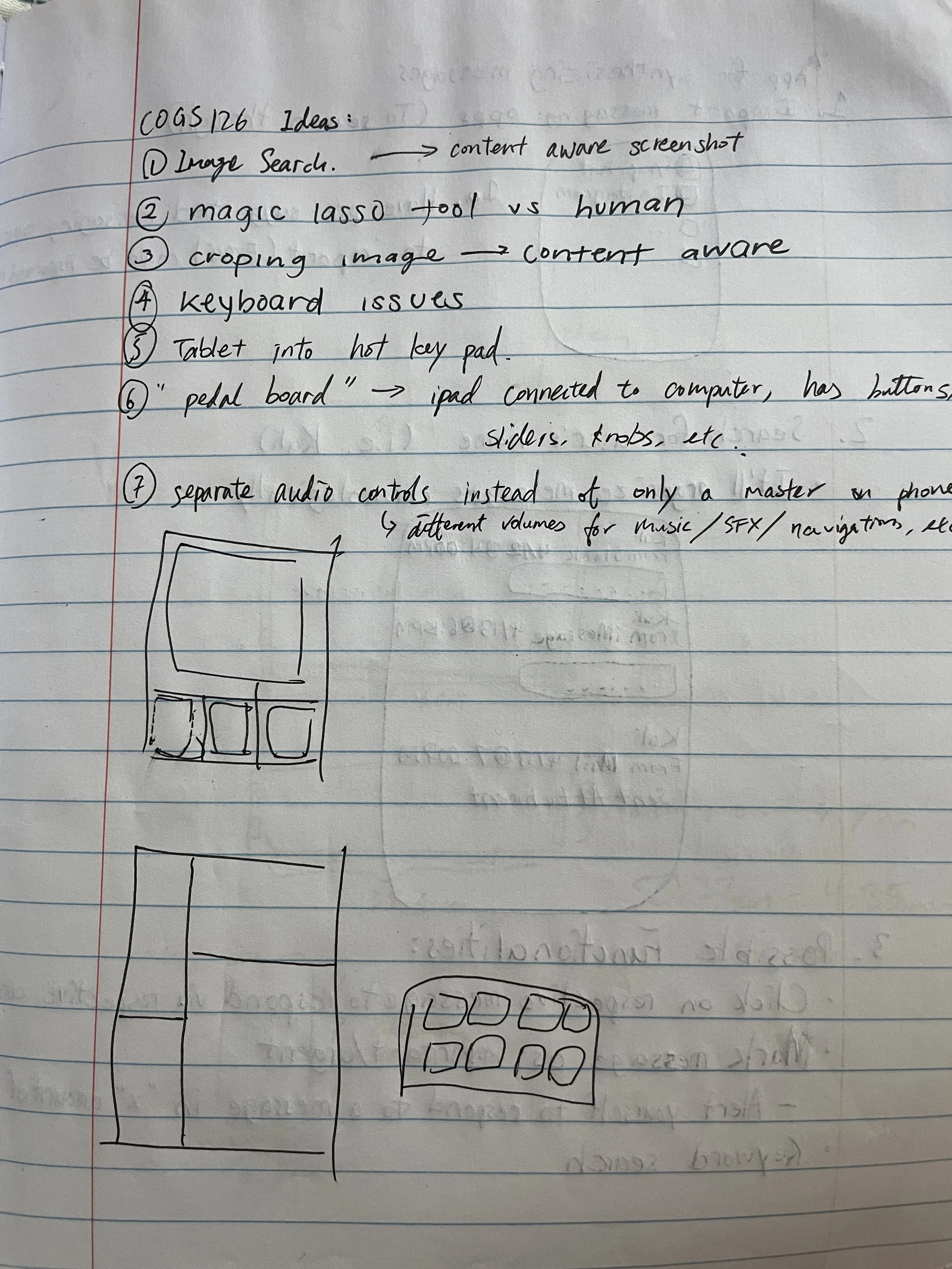
Early ideas of how Chatterbox would function.
Some initial ideas before we decided on messaging and communication.
The topic space was later added. Here are the initial ideas that became the topic space.
ITERATION
After we decided to go with the messaging and communication route, our team initially wanted to make a curated app that organizes incoming messages from all platforms. Chatterbox did not start to take shape until we were 7 or 8 iterations in.
The rapid rate of prototyping and iterating really helped our project. Despite the winding road we went on, the many iterations really helped us flesh out Chatterbox.
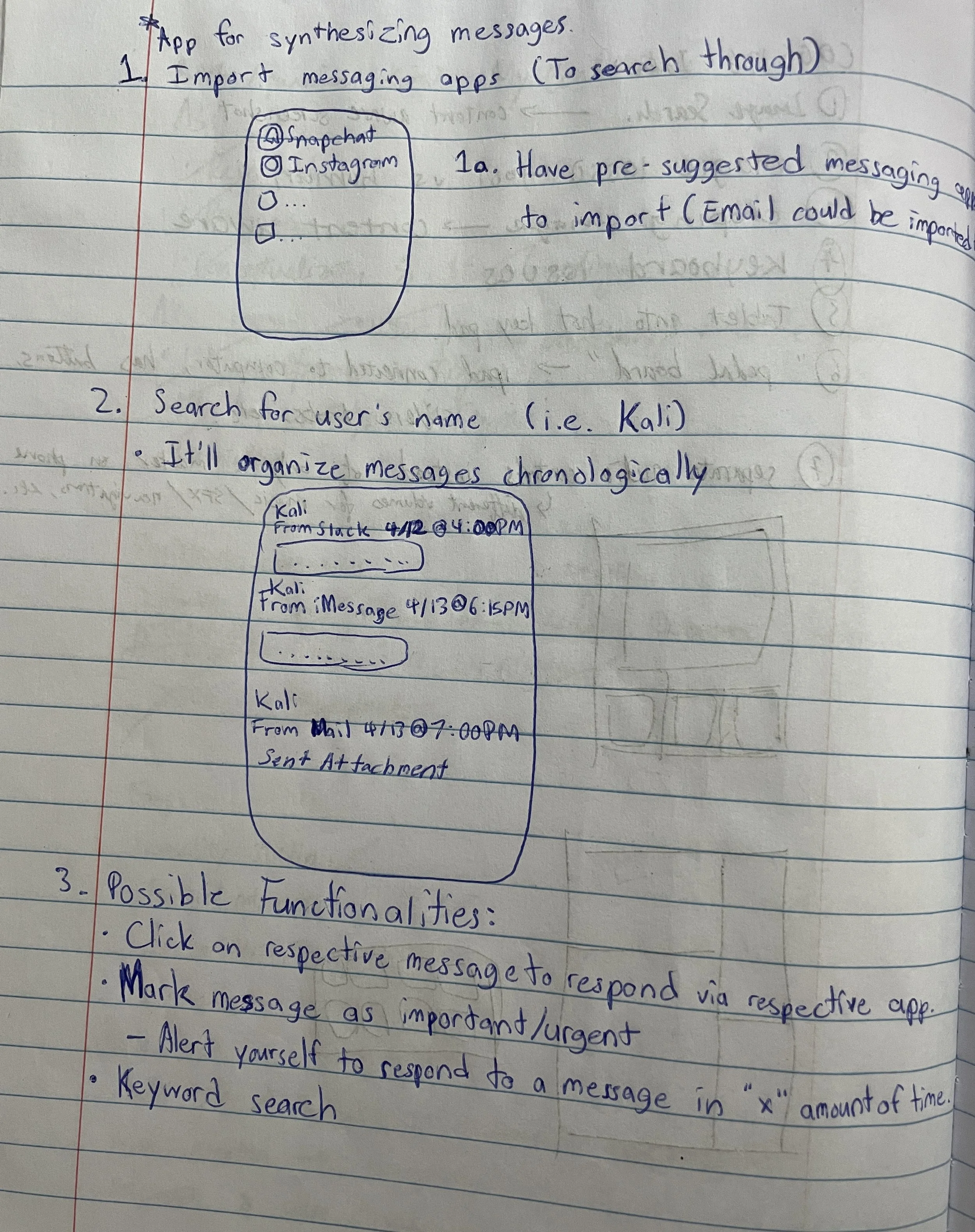
Curated universal messaging idea before Chatterbox.
Mobile prototype on Figma (iteration 9)
The addition of temporal organization (the timeline space) in prototype iteration 14. Meeting notes are included.
After iteration 25, we switched to a desktop form factor for clearer demonstration of functions.
WIREFRAMES
Rapidly making wireframes is an essential skill when you are communicating your new ideas with your teammates, especially when the project is going through a lot of iterations fast. I used Figma to make wireframes for both mobile and desktop versions of the app to show my teammates which functionalities to include and how the users would interact with them.
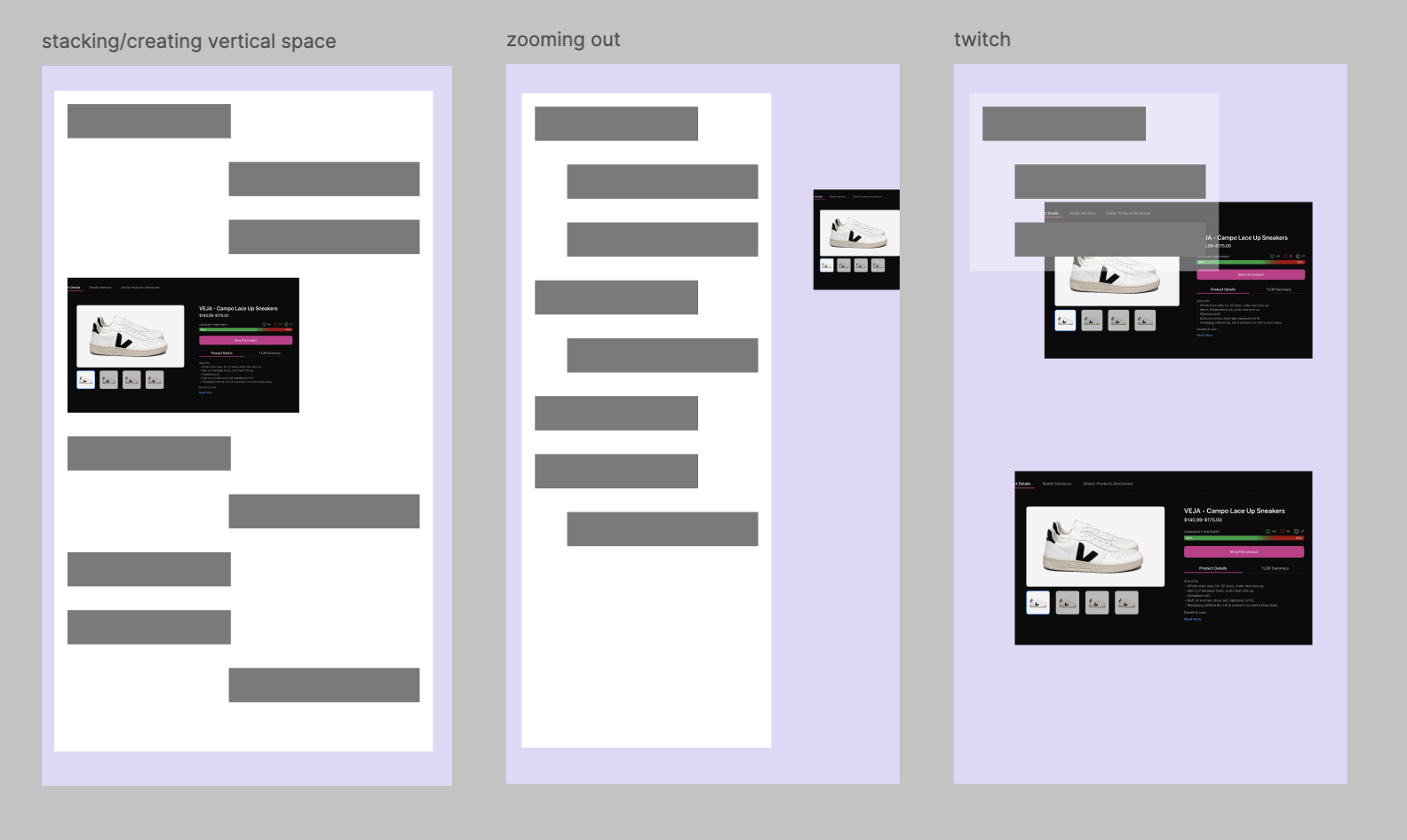
Mobile wireframes for the board space.
Desktop wireframe.